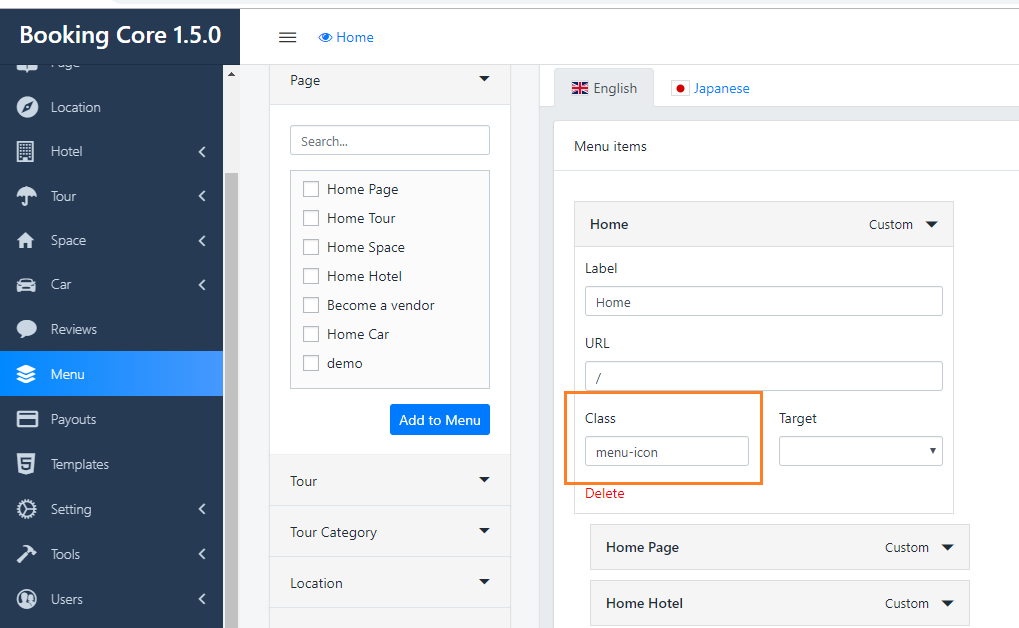
Etapa 1:Abra o menu no Dashboard e encontre oEtiquetacampo e adicione a tag do ícone como esta captura de tela:
![]()
![]()
Você pode encontrar o nome da classe no Fonte incrível https://fontawesome.com/v4.7.0/icons/ e icofont. com
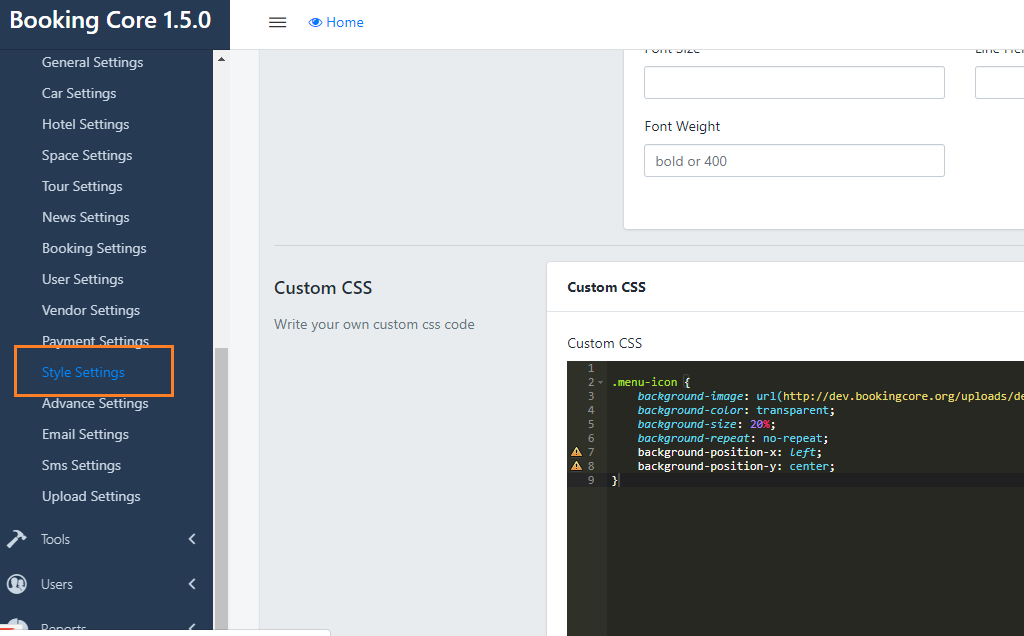
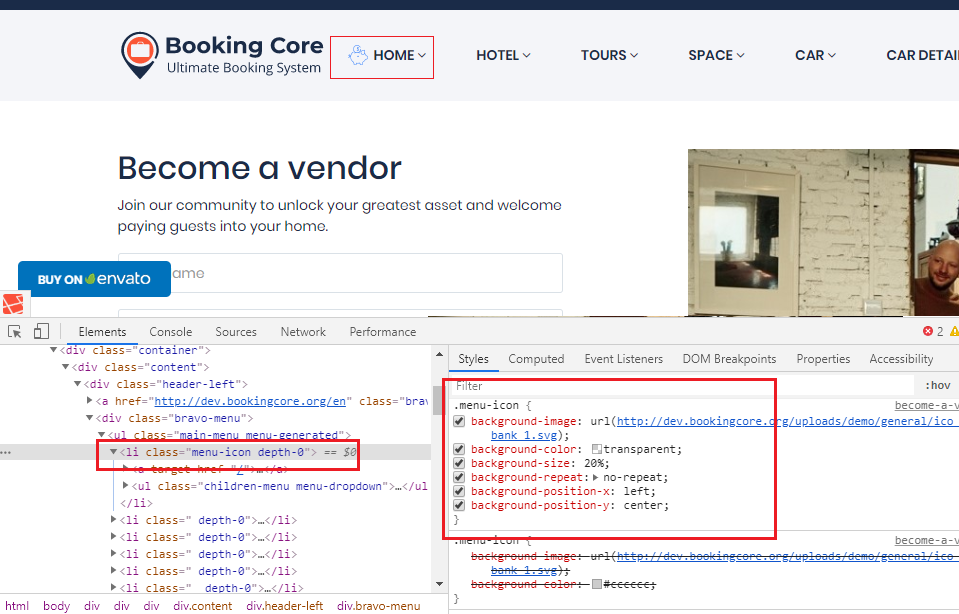
Ou a classe atual não se ajusta ao seu design, você pode usar o fundo da imagem para definir o ícone, assim:


Etapa 2:Em seguida, adicione oCódigo CSSpara dentro doConfigurações > Configurações de estilopara ajustar o espaço/tamanho.. para ícones